Getting faster website speed is the best blessing you can give to your website. Fast site speed helps with Google rankings, less bounce rate, enriches the user experience, helps eliminate competition in the niche you target, and overall only adds to digital marketing benefits.
I have increased my website traffic by more than 45% and observed a two-times increase in revenue than a month before. It took me not more than an hour to complete ezoic leap settings and the results are worth the effort.
Here, I will guide you through how you can achieve faster website and page speed if you have a website integrated with Ezoic.
This also would mean that your website is monetized. You may be more motivated to know that in the big picture of having faster site speed, Ezoic revenue can also be vastly increased!

So without further ado, let’s jump right into it!
Table of Contents
- Welcome, Ezoic Leap!
- How To Increase Blogs Performance And Rank Higher?
- Steps To Get A Faster Speed Using Ezoic Leap
- Step 1: Enable CDN and Caching
- Step 2: Make Use Of CSS Optimization By Enabling These Settings
- Step 3: Using Minify
- Step 4: Optimizing Images By Enabling These Settings
- Step 4: Optimizing Scripts By Enabling These Settings
- Step 5: Using the Static Asset Cache Policy
- Step 6: Optimizing Embedded Content By Enabling These Settings
- Step 7: Enabling Pre-Connect
Welcome, Ezoic Leap!
Ezoic Leap is the go-to tool for blogging websites that are integrated with Ezoic.
Ezoic Leap is basically a website and SEO optimization tool developed by Ezoic. This is available for free for every user that has monetized their website using Ezoic.
With the help of Ezoic Leap, you can succeed in optimizing your blogs on the website, working around speed and performance boosts.
Ezoic Leap also comes with remarkable features that make content optimizations easy and efficient. Personally, my most used tools would be the content delivery network, image optimization tools, and code optimization tools.
Additionally, Ezoic Leap not only helps you on the surface to optimize website speed but also identifies the root causes for slow-loading and provides the possible fixes for them.
How To Increase Blogs Performance And Rank Higher?
Before using Ezoic Leap, it is recommended to understand how your existing blogs perform on the internet.
This can be done by comparing them with the Core Web Vitals published by Google.
The core web vitals is an influential ranking factor for Google SERPs.
To check the performance of your blog, head on to Google’s tool called Google PageSpeed Insights.
How Does Google PageSpeed Insights Work?
Basically, what PageSpeed Insights do is crawl your blog and check for the ranking affecting things such as loading speed, CSS speed, image processing speed, etc.
Once done, the tool will judge your website using a score. This score will tell how well your blog is performing.

If your blog gets a low or a failing ranking, you are in desperate need of Ezoic Leap. Nevertheless, Ezoic Leap can help you get a better score and rankings even if they’re currently good enough.
Steps To Get A Faster Speed Using Ezoic Leap
Now, using a step by step basis, let’s get into what settings you should use in Ezoic Leap to achieve a higher speed.
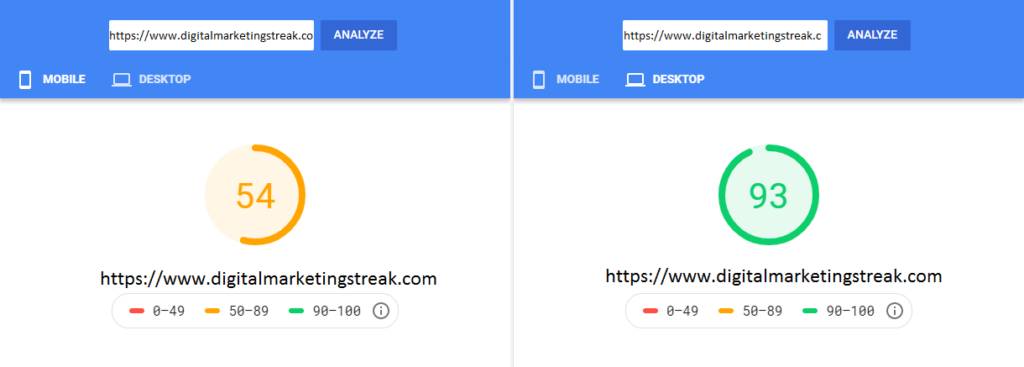
Just for a reference, here’s a comparison of how significantly Ezoic Leap affects website loading speed. This blog was run on PageSpeed Insights before and after Ezoic optimizations, and you can see the big difference by yourself!

These steps will also help your website achieve the Core Web Vitals standard set by Google.
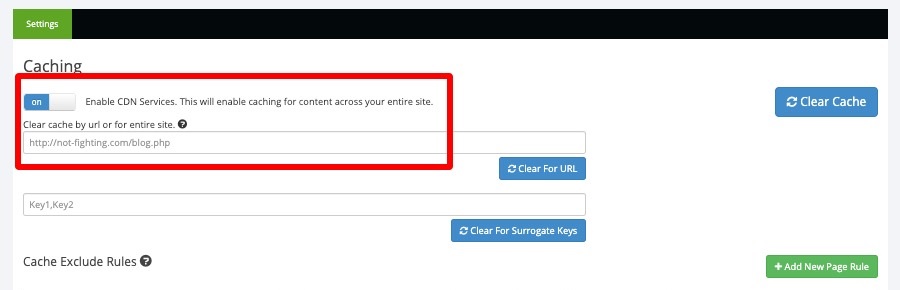
Step 1: Enable CDN and Caching
The first thing you’ll need to do in Ezoic Leap is enabling CDN.

Basically, CDN is a distribution service using servers that help your website achieve higher speeds globally.
These servers are scattered around geographically and will have cached content of your website.
How this will help is if, for instance, your website is hosted in the USA and a user from the UK tries to access it, the Ezoic Leap CDN servers will provide the user with data from a UK server. As this is a local server, the user will be able to access the file faster than if it were to be grabbed from the main USA server.
This overall helps with low latency and higher site speed globally.
Step 2: Make Use Of CSS Optimization By Enabling These Settings
There are 4 features that you should enable to helo your site speed be faster than ever!

Now, don’t worry. The word CSS does haunt me as well as it gives off a coding impression that I don’t know anything about. But, using Ezoic Leap, these optimizations can be done within just a few clicks.
Enable Critical CSS
Enabling Critical CSS will help your loading speed. This feature will prioritize the top part of your website, which is the first thing a user sees and will load it as fast as possible.
In technical terms, the top part would be the <head> of an HTML which will be rendered first and will prevent any render-blocking.
Remove Unused CSS
Unused CSS are basically pieces of code that aren’t useful to the page but are still getting loaded, ultimately reducing loading speed.
Enabling the Remove Unused CSS option in Ezoic Leap will ensure only important pieces of code are loaded, significantly improving the loading speed of the page.
NOTE: Before enabling this option for good, test your website on different PC and Laptop platforms to ensure no important codes are being mistreated as Unused CSS.
Enable Optimize Fonts and Disable Allow Slow Loading Fonts
This option basically helps load the fonts of the website fast. Whenever you set up a website, you use a custom font to be displayed to the user.
Enabling Optimize Fonts will prioritize loading the custom font first, but if it slows the loading speed for a user, the default font of the user will be loaded instead.
Allowing Slow Loading Fonts will force the custom font to be loaded even if it compromises speed.
As the visual display of the website is less influential for higher traffic than loading speed, it is better to enable Optimize Fonts and disable Allow Slow Loading Fonts.
Enable Preload Fonts
Many websites use fonts that are loaded through external CSS files, such as Google Fonts.
If your website does the same, this Ezoic Leap feature will make the external fonts load faster and prevent any render-blocking.
Enabling all these features will definitely increase your Core Web Vital Score significantly as render-blocking is a big turn-off for the Google standards.
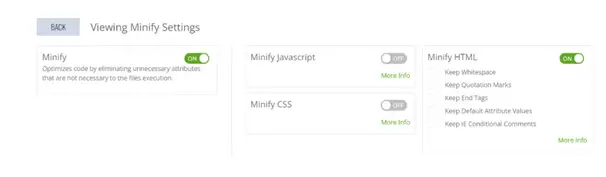
Step 3: Using Minify
The Minify feature greatly reduces the file size of thousands of codes that make your website slow. These relate to the CSS, HTML, and JS files.

How it works is that it removes the spaces between the lines of codes. These spaces help with better human understanding but consequently increase the file size by a lot.
By minifying these files, Ezoic Leap helps the website understand and load these codes faster.
You should turn on all three options: Minify JS, Minify CSS, and Minify HTML.
NOTE: You should run your website on different desktop and mobile resolutions to ensure the coding still works properly.
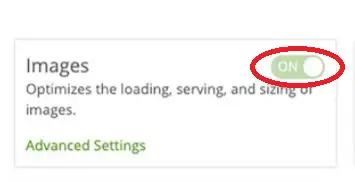
Step 4: Optimizing Images By Enabling These Settings
Images are one of the biggest files on a website and are the number 1 cause for loading speed if not optimized properly.
Thankfully, Ezoic Leap has many features that help with image optimization. Let’s go through them one by one.

Enable Lazy Load Images
The Lazy Load Images feature helps websites to only load images when the users scrolls down to one. Without this feature, the website will keep loading until all images have been loaded, significantly bringing down the loading time.
Use Next-Gen Formats
The new image format of Webp is designed to have a lower file size, is supported by almost all browsers, and retains good quality. This makes this image format optimal for websites and can reduce file size to around 40%!
Using this feature on Ezoic Leap, all the images on your website will be converted to webp format, helping you achieve better loading speed.
Even Google recommends the use of webp format!
Using Resize Images
The Resize Images feature in Ezoic Leap makes images on a website be resized in relation to the resolution of the user.
If a mobile user is accessing the website, they wouldn’t need bigger images like a desktop user, thereby the images will be resized to help the mobile user access the speed faster.
Using Preload Background Images
If your website features a big background image, your load speed would probably be significantly impacted by its loading speed.
Enabling this feature can prioritize the stylesheet of the website to be loaded first, making it accessible to the user, while the high-quality background image loads later.
Using Set Explicit Width and Height
Setting explicit width and height can help all the images on your website be standardized i.e. follow the same set of resolution.
Without uniformity, different sizes of images can cause layout shifts and displacement of elements on different resolutions.
Setting explicit width and height also helps your Core Web Vitals score by a lot!
That’s all for image optimization. Following these settings, you should notice a significant increase in load speed!
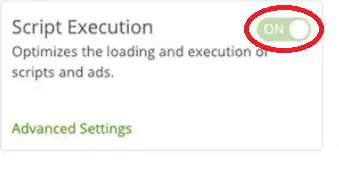
Step 4: Optimizing Scripts By Enabling These Settings
Ads scripts are a big reason why your website is loading slow. These scripts take a long time to load, causing the speed of the site to reduce.
Thankfully, by enabling some Ezoic Leap features, you can optimize these scripts to affect your website speed as minimally as possible.

Using Script Delay
Script delay, as the title suggests, delays the loading of JavaScript files until your website is loaded properly.
This helps the websites and users to access your website before the Java Scripts have loaded. The Java Scripts do load (including Ad scripts) but do so after the website is loaded first.
Reducing CPU Intensive Tasks
Similar to Script Delay, this feature delays the scripts on your website that use a lot of CPU power to load until all the other important stuff has loaded. This too, ultimately, helps the website to load quicker.
Using The jQuery Loading Method
jQuery is a JavaScript library that can be used to add a load of different features to a website, largely used in WordPress Plugins.
While it does offer features, jQuery loads very slow can cause render-blocking. This can be prevented by using the Script Delay method, but if that breaks the functionality of your website, try the jQuery method.
This method will load a smaller script first which is core to the website until everything important is rendered. After which, the main jQuery file will be added to the queue, preventing breaks and loading the big jQuery file at the end which doesn’t slow the speed down.
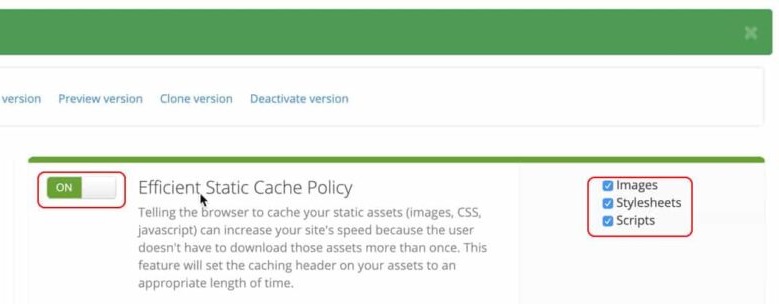
Step 5: Using the Static Asset Cache Policy

This feature basically helps the website loading speed from the user’s end by asking them to store static assets cache of your website when they visit it from a browser.
This prevents the need to download these assets again when the users visits your website again, ultimately increasing the load speed.
Step 6: Optimizing Embedded Content By Enabling These Settings
If your blog embeds a lot of external content like Iframes or Twitter tweets, your website would probably be loading slow as these external scripts take a long time to load.
Here’s how you can help with that using Ezoic Leap.
Enable Lazy Load Iframes
Just like lazy loading images, this feature makes the iframes on a page load only after the website has fully loaded.
Enable Optimize Tweets
Use tweets in your blog? These embeds can cause a strain on the loading speed.
Instead, enable optimized tweets which creates a static version of the tweets and helps them load significantly faster!
Removing Scripts or Styles
This feature gives you the option to prevent any unused scripts or styles to load from the frontend, without breaking the structure of the website.
Step 7: Enabling Pre-Connect
Lastly, enable Pre-Connect. This feature makes the user’s browser pre-connect to external sources that the website is going to fetch.
And… that’s all!
Go ahead and analyze the difference in your website loading speed using PageSpeed Insights. Though it may have taken a long time, it will surely be worth it.

